Do you like this story?
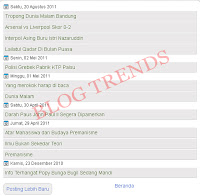
Daftar isi suatu halaman yang begitu sangat penting untuk pengunjung. karena dengan adanya daftar isi membantu para pengunjung untuk mencari berbagai macam artikel yang kita buat. liat Contoh Klik Disini .untuk membuat nya sangat lah mudah ikuti saja langkah-langkah di bawah ini:
 |
| Screen Shot Daftar Isi Klik Untuk Memperbesar Gambar |
Langkah Yang Pertama
1. Log in dulu di blogger
2. Klik Layouts --> Edit HTML -->
3. Beri centang di Expand Widget Template.
4. Cari kode dibawah ini
<b:include data='post' name='post'/>
5. Ganti kode diatas dengan kode dibawah ini
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'><div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;"><data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
6. Save Tamplate Anda
Langkah Selanjutnya Adalah :
1. Klik Layout
2. Klik Add a Gadget
3. Klik HTML/Javascript
4. Masukan kode di bawah ini
<a href="http://NamaBlogSobat.blogspot.com/search?max-results=200">Daftar Isi»</a>
5. Ganti yang berwarna "MERAH" dengan alamat blog anda
6. Save dan lihat hasilnya. SEMPURNA
"Selamat Mencoba"


0 komentar:
Posting Komentar
Kebijakan Berkomentar akan dihapus, jika tidak sesuai dengan apa yang sudah ditulis dibawah ini:
» Menggunakan bahasa yang tidak sopan (Sara, Pornografi, Menyinggung)
» Duplikat komentar
» Komentar menautkan link secara langsung
» Komentar tidak berkaitan dengan artikel
» Judul Komentar Berupa Promosi